聊聊原型和原型链
# 原型和原型链
# 从构造函数创建对象说起
function Person() {
}
var person = new Person();
person.name = 'Vimalakirti';
console.log(person.name) // Vimalakirti
2
3
4
5
6
在上面例子中,我们已经知道的是Person为一个构造函数,person为实例对象,我们通过new创建。
# prototype
我们知道每个函数都有一个prototype属性, 如我们经常用:
function Person() {
}
//注意!!! prototype是函数才会有的属性
Person.prototype.name = 'Liu';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name) // Liu
console.log(person2.name) // Liu
2
3
4
5
6
7
8
9
那么我们有一个疑问,这个Person函数prototype属性指向了谁?
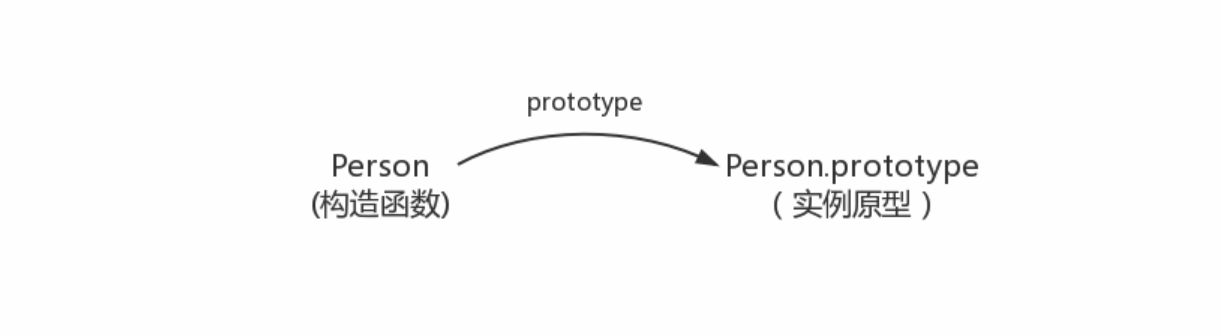
函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的 person1 和 person2 的原型。
何为原型:每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
于是自此我们可以一下图表示构造函数和实例原型间的关系

# _proto_
每一个JS对象(除了null)都有的一个属性,叫_proto_,这个属性指向的是该对象的原型,我们可以以下代码证明
function Person(){
}
var person=new Person
console.log(person._proto_===Person.prototype)//true
2
3
4
5
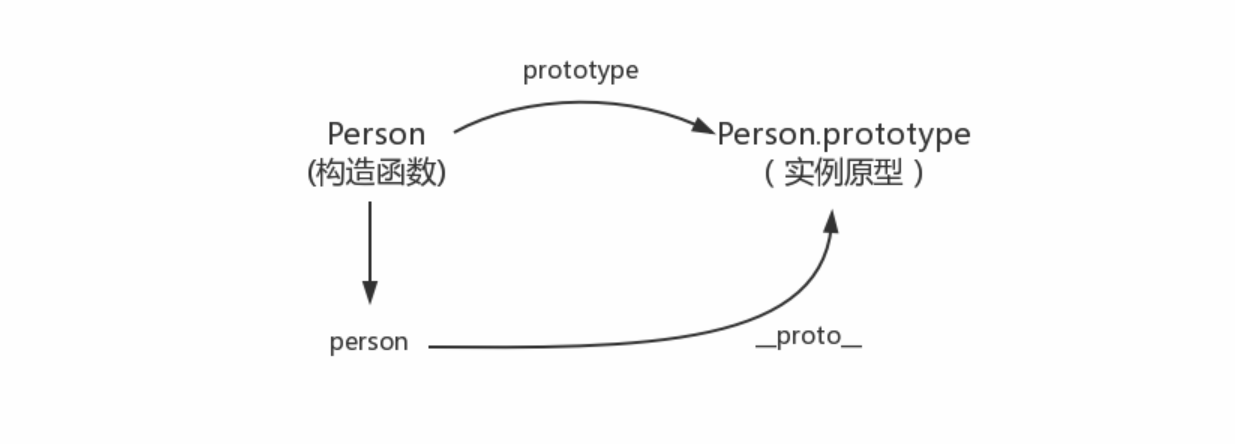
于是我们的关系图得到更新

俗话说的好,送礼都有来有往,我们已经知道实例和构造函数都可以指向实例原型,那么实例原型是否能够指回这两者呢。
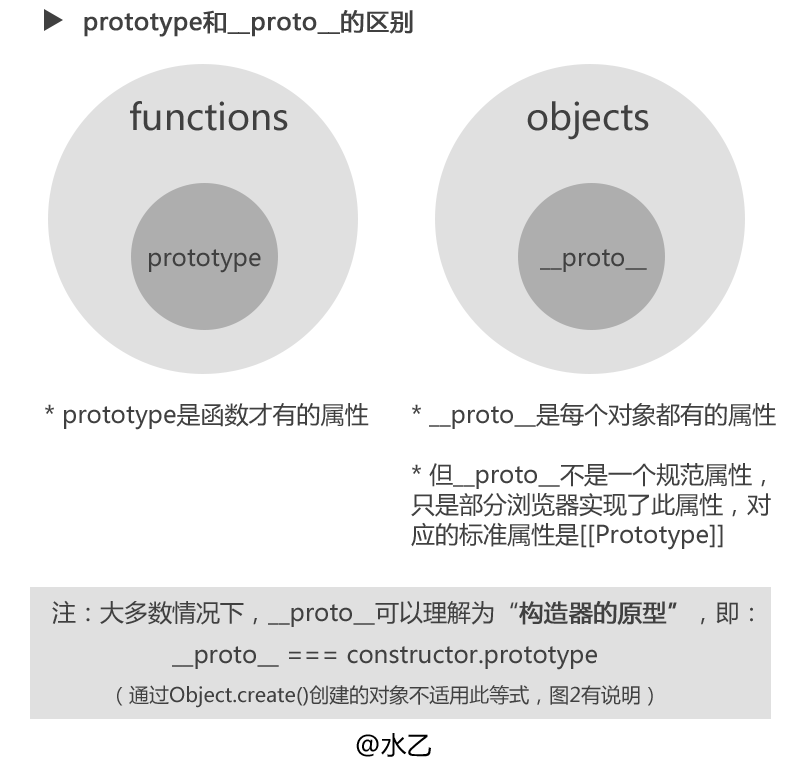
# prototype和__proto__的区别

__proto__是所有对象(包括函数对象)都有的一个属性(当然只是逻辑上有这么个概念),当我们说“原型链”的时候,就是指对象通过这个属性互相连接而形成的链状结构。原型链也就是继承链。 prototype是只有函数(准确地说是构造函数)才有的一个属性,例如对于对于某个函数Fun。它的意义在于,当你用var obj = new Fun() 得到一个对象obj时,这个obj的原型就是F.prototype。即(new Fun()).proto === Fun.prototype
# constructor
这里我们引出constructor,因为构造函数可以生成多个实例,所以实例原型指回实例这条路行不通,然而实例原型指回构造函数是存在的:
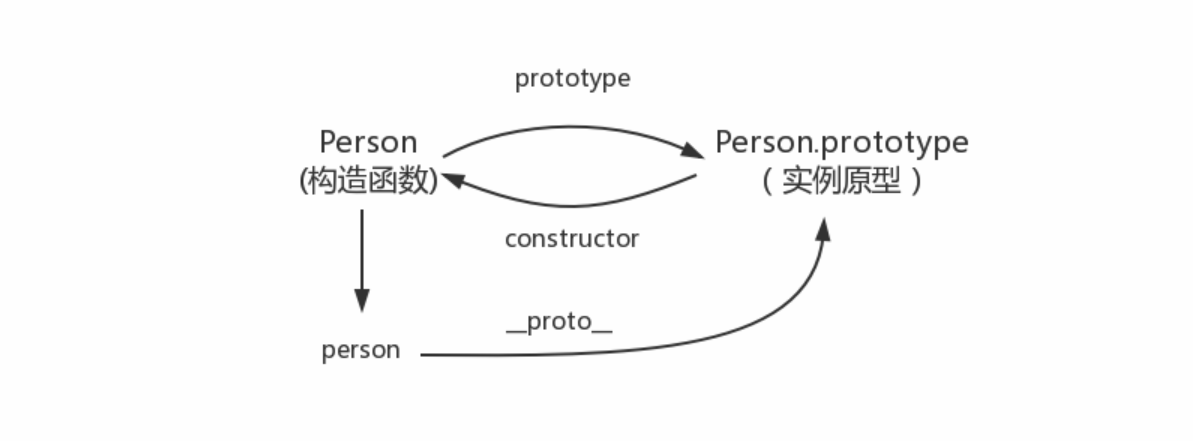
即每个原型都有一个 constructor 属性指向关联的构造函数。
关系图再次得到更新:

我们通过下列代码实践下:
function Person() {
}
var person = new Person();
//person为实例对象,Person为构造函数
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
2
3
4
5
6
7
8
9
10
# 原型与实例的关系
我们经常看到
function Person() {
}
Person.prototype.name = 'father';
var person = new Person();
person.name = 'son';
console.log(person.name) // son
delete person.name;
console.log(person.name) // father
2
3
4
5
6
7
8
9
10
11
12
13
可以看到我们删除了 person 的 name 属性,再次读取 person.name 时,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person._proto_ ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 father 。
当然,这是幸运的情况,假如 person 的原型上没有找到呢?原型的原型又是个啥?
# 原型的原型
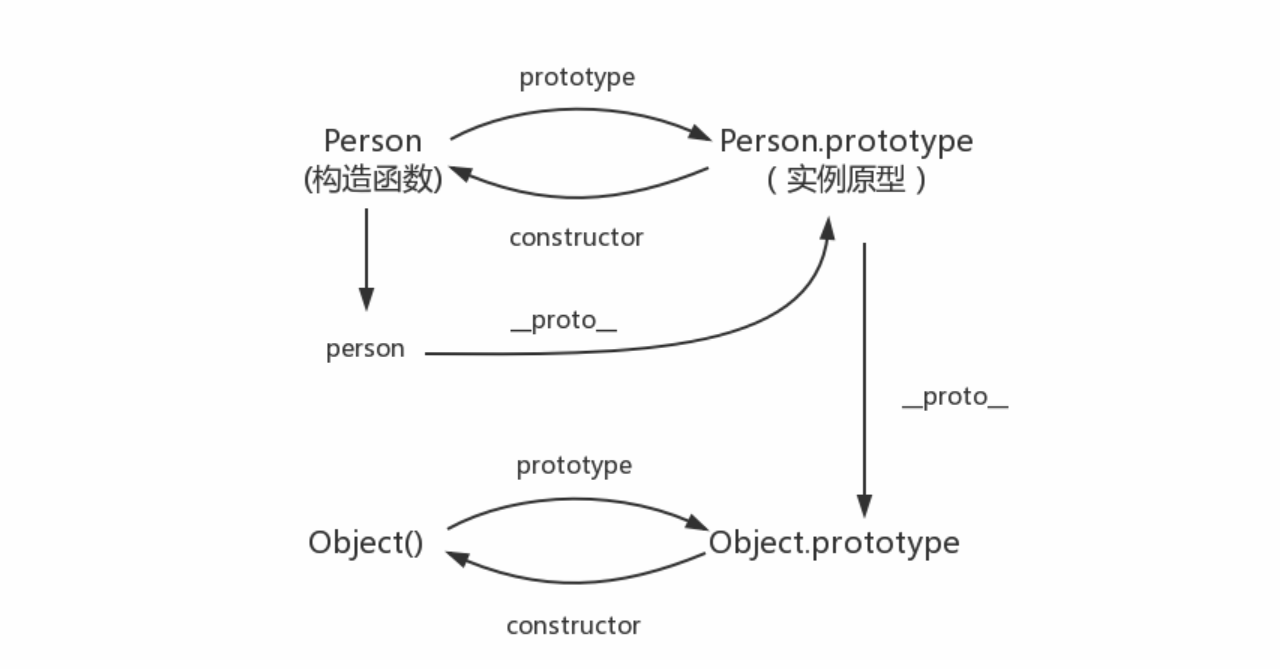
我们从前面的学习已经知道,原型也是一个对象,即原型就可以用 new Object() 这种原始的方法创建,综上,我们整理下,实例的 _proto_ 指向构造函数的 prototype ,所以我们再更新下关系图:

# 原型链
我们再次产生疑问,Object.prototype 的原型又是谁呢?
我们在控制台输入
console.log(Object.prototype.__proto__ === null) // true
对的,为null
所以属性的查找查到 Object.prototype 下一级好没找到时 ,返回null
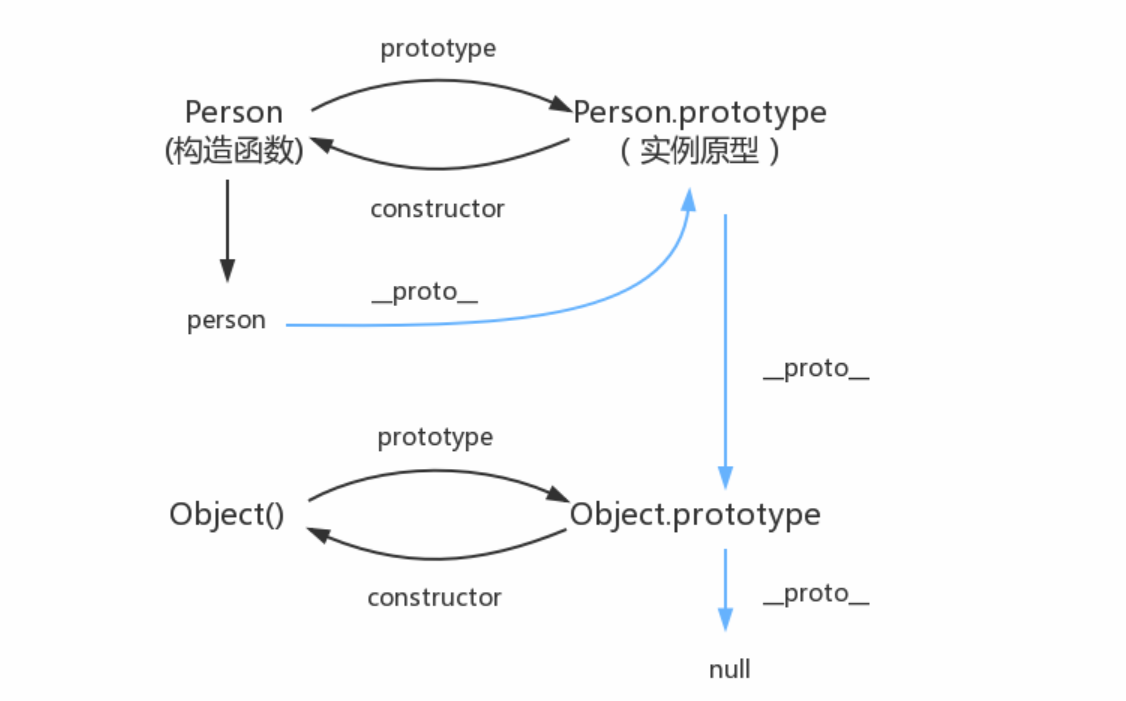
最终,我们得到了一张关系图

而我们常说的原型链就是图中蓝色的这条关系线
参考文章: