Vue项目启动时间太慢
呛再首 6/9/2020 Vue性能优化技巧
# 前言
公司的后台管理项目是一个持续开发迭代好几年的项目了,随着功能模块的增加,代码的逐渐膨胀,单次项目的启动已经达到了惊人的2min之长。

平时我们前端小伙伴的日常开发状态是这样,打开项目,输入命令:
npm run serve, 然后就可以拿起茶杯去倒水,或者起身优哉游哉的去上个厕所了,正可谓合理摸鱼。
于是终于有一天,忍无可忍之下,我决定优化一下这个项目的启动时间。
# 项目分析
首先我们考虑的是哪些导致我们的项目启动耗时过慢,经过一顿搜索,找到了 speed-measure-webpack-plugin 这个插件。这个插件可以测量你的 webpack 构建速度。
# 安装 speed-measure-webpack-plugin
npm i speed-measure-webpack-plugin -D
1
然后我们在 vue.config.js 进行相应配置
vue.config.js
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin({
outputFormat:"human",
});
module.exports = {
configureWebpack: smp.wrap({
plugins: []
})
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
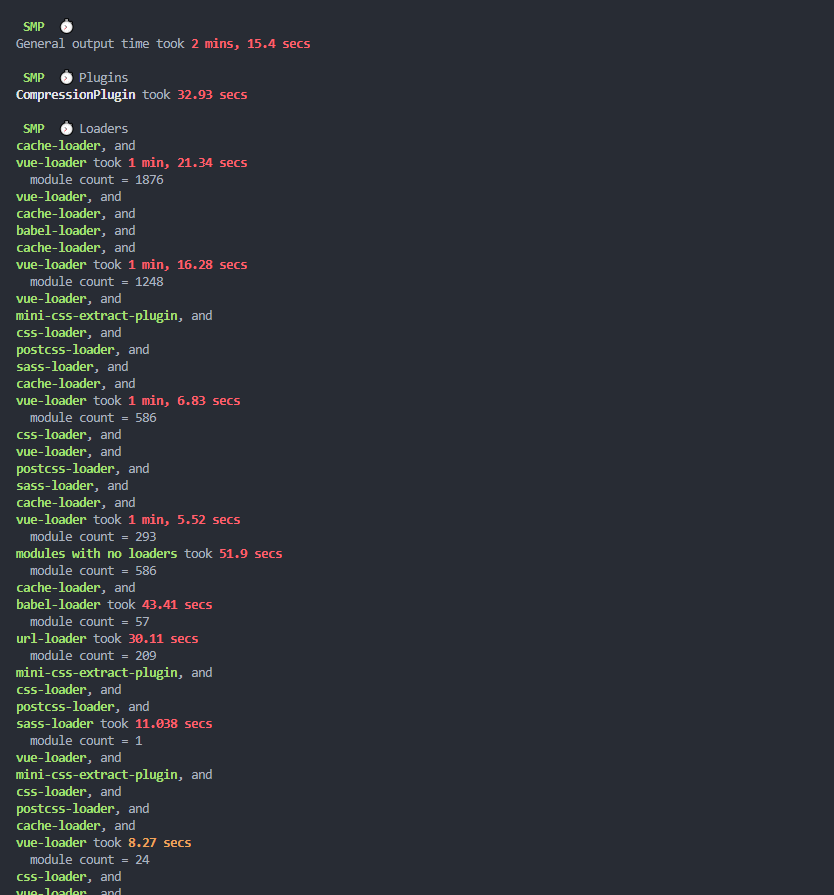
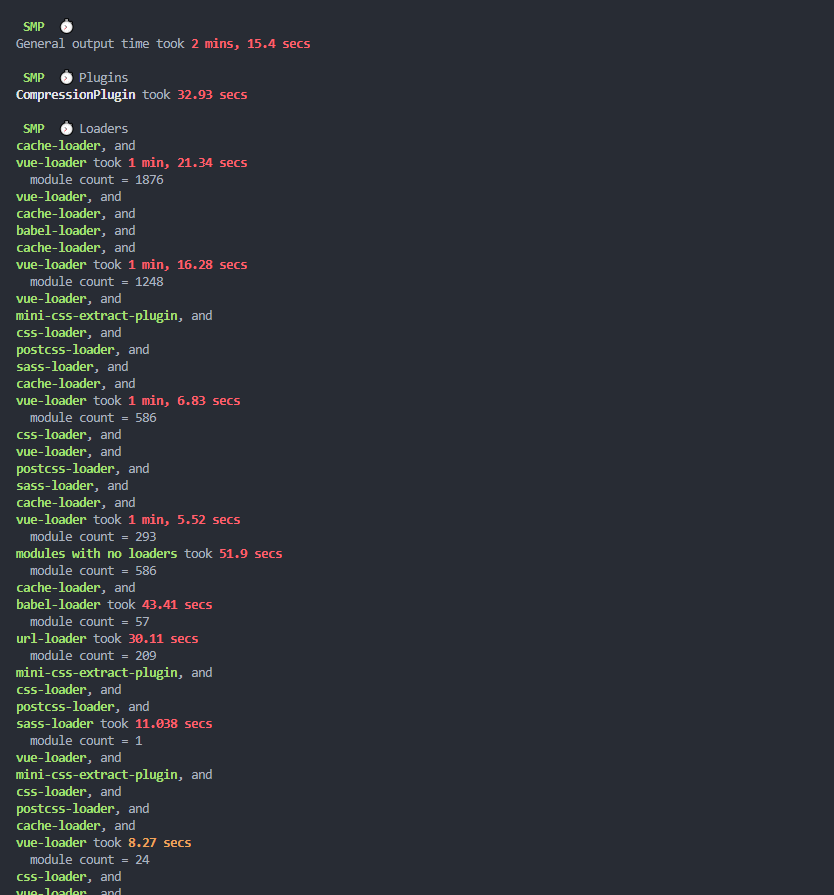
然后再次启动项目,就可以看到项目运行时间分析了:

# 1、使用自带的cache配置
既然我们已经知道了项目耗时,那么首先想到的是能否利用缓存来提高构建速度。
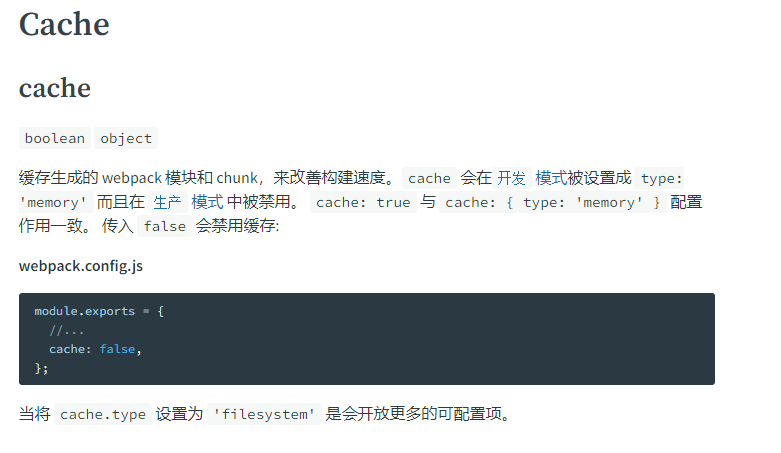
很巧的是,webpack 正好提供了缓存机制

我们可以在 vue.config.js 中配置缓存机制:
chainWebpack: (config) => {
config.cache(true)
}
1
2
3
2
3
配置后我们进行重启,对比

# 2、使用 hard-source-webpack-plugin
cnpm install hard-source-webpack-plugin --save
1
//然后我们在vue.config.js中设置:
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')
module.exports = {
configureWebpack: smp.wrap({
plugins: [
// 为模块提供中间缓存,缓存路径是:node_modules/.cache/hard-source
new HardSourceWebpackPlugin(),
...
]
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
HardSourceWebpackPlugin 和 speed-measure-webpack-plugin 不能一起使用
参考 (opens new window)、我是如何把vue项目启动时间从70s优化到7秒的 (opens new window)、一行可以让项目启动快70%以上的代码 (opens new window)